… habt ihr euch eigentlich schon einmal gefragt wie ein Spiel oder eine App auf mehreren Geräten funktionieren kann, obwohl diese Geräte alle unterschiedliche Betriebssysteme, Architekturen und Seitenverhältnisse etc. haben? Wahrscheinlich nicht… denn als Anwender gilt nur Eines: es soll einfach funktionieren 🙂
Nachdem ich mich entschlossen habe, das Spiel für die 3 gängigsten Plattformen (iOS, Android und Windows) anzubieten – war für mich als Programmierer jedoch sofort klar, dass das eine große Herausforderung wird. Aber warum ist das eigentlich so? Was ist so schwierig daran?
Lassen wir nun mal die unterschiedlichen Betriebssysteme und Architekturen komplett außer Acht und konzentrieren uns nur auf den Bildschirm – dann fällt uns sofort auf, dass Handys und Tablets ganz unterschiedliche Seitenverhältnisse haben. Ein heutiges iPad hat z.B. 4:3, einige Tablets meist 16:9, und moderne Handys teilweise bis zu 19,5:9 (also sie sind mehr als 2x so lang wie hoch).



Nun kann man sich bereits vorstellen, dass es gar nicht so einfach ist ein User Interface so anzupassen, dass es für alle Bildschirme ein optimales Ergebnis gibt. Manche benutzen einfache Methoden – wie dem sogenannte Crop (man erstellt links/rechts bzw. oben/unten schwarze Balken – so dass man versucht das Seitenverhältnis immer gleich zu halten). Oder aber man trickst mit einfachen Verzerrungen (stauchen oder strecken des gesamten Bildschirms oder Teile davon) und schon klappt es. Natürlich haben beide Varianten den Nachteil, dass man entweder unschöne Ränder hat oder die Elemente im Spiel plötzlich dicker oder dünner werden…
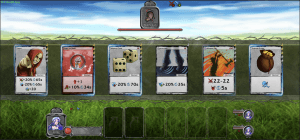
Deshalb bedient man sich lieber der Möglichkeit auf den verschiedenen Formaten unterschiedlich viele Informationen anzuzeigen… aber gerade in einem wettbewerbsfähigen Online Spiel, wo Spieler auch gegeneinander antreten können ist es wichtig, dass egal auf welchem System sie es Spielen – es für alle die gleichen Bedingungen gibt. Nun hat man aber auf einem 19.5:9 breiten Bildschirm weitaus mehr Karten nebeneinander Platz als bei 4:3 – was also tun?



Wie man auf den Bildern sieht (diese Zeigen übrigens den Kampfbildschirm), verändern sich je nach Seitenverhältnis die Größen der entsprechenden UI Elemente und es entstehen somit keine Verzerrungen. Außerdem ist die Anzahl der gleichzeitig am Bildschirm dargestellten Spiel-Karten überall gleich und es gibt keine störenden schwarzen Balken. Was hier jedoch sehr einfach aussieht, ist computertechnisch relativ komplex. Da ein Computer von Natur aus sehr dumm ist (er kann nicht mehr als 2 Zustände miteinander zu vergleichen) musste hier im Hintergrund sehr viel angepasst und berechnet werden, damit es schlussendlich so dynamisch dargestellt werden kann und auch für all die anderen Formate und deren unterschiedlichen Auflösungen dazwischen noch funktioniert…
Ich hoffe Ihr konntet einen ganz kleinen Einblick in eine der unzähligen Schwierigkeiten der Software Entwicklung bekommen. Bis zum nächsten mal!